Add freely Programmed search help to a web dynpro application field
The basics for a custom search help or freely programmed value help has
now been created. All that is left to do now is show you how to add this as a search help for a Web Dynpro UI input field.
If you do not want to create the example mentioned above you can use FPM_TEST_VH which is a standard SAP one
available in your SAP system instead of ZWDP_SEARCH_HELP.
Step 1 - Create New Web Dynpro application to use programmed search help
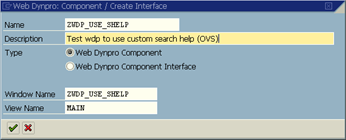
To do this we need to create a new web dynpro component/application (i.e. ZWDP_USE_SHELP).

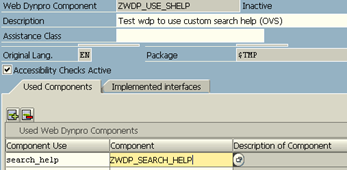
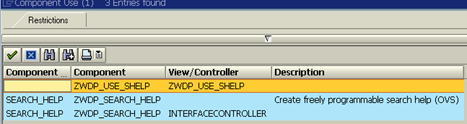
Create component use based on the custom search help ZWDP_SEARCH_HELP, name can be anything you want (i.e. search_help)

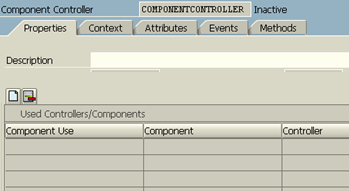
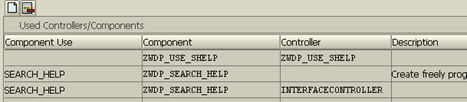
Within component controller properties add all controllers/components available related to search help you have just.

To do this press the create button and add them from the popup window, 1 at a time until all 3 have been added.

Your screen should now look like this with all 3 entries added

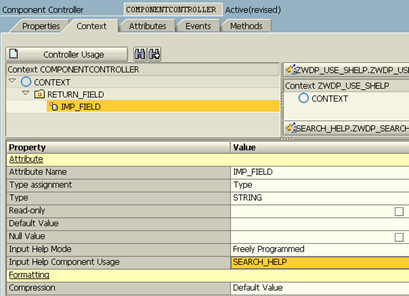
Step 2 - Create context and assign custom search/ value help wdp to it
Within the context tab create a node and attribute field. Once this done go to the properties of the attribute and change the Input help mode from automatic to Freely programmed. You will then get a field called �Input Help Component Usage� where you can type in your search/value help search_help name or select it from the drop down option list (there should only be the one option).

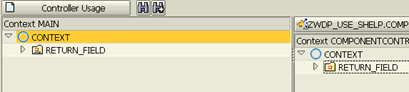
Step 3 - Create field on VIEW
Within your VIEW�s context tab, map the created node to the local context.

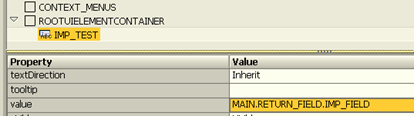
Now finally within the layout tab create an input UI element and assign this context attribute to its value.

Step 4 - Create application
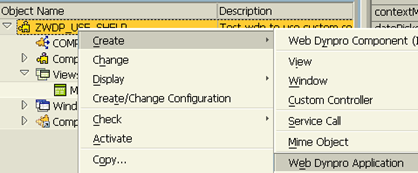
Right click on the component name and select create Web Dynpro Application

Step 5 - Test!
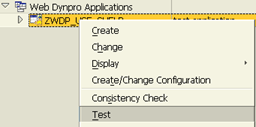
Now it�s time to test it by clicking the test icon or right clicking on the application and selecting test.

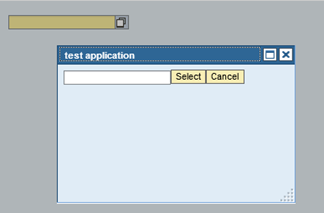
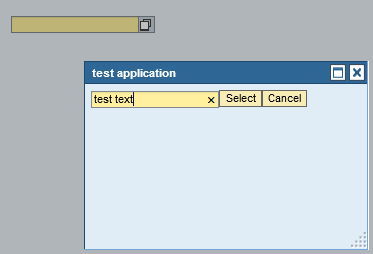
You will now see a web page with a single field on it with a search help option which links to your created OVS search/value help.

Now enter some text into the field on the search help screen and press the select button.

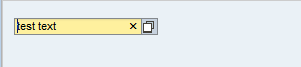
The entered value should now be returned to the field on the original calling screen.

Obviously this is a very very simple example but hopefully you now know how to create it and how
it all fits together. You can now expand the VIEW within the search help to incorporate any functionality
you want and pass any values back to the calling screen. Also you can
Add custom search help to FMP application such as ESS/MSS.